最近把博客升级了一下:
1. 主题换成了响应式(responsive)的主题
2. 评论系统使用disqus

为什么要这样呢?
随着移动互联网的崛起,越来越多的网站把他们的站点迁移到移动端,小公司(业务比较单一)的做法是直接做一个APP把web端的内容用app重新实现一把,而大公司一般(由于业务太多)是做一个移动平台的APP的皮,内嵌一个webview控件,里面跑的是H5的代码,可以保证各大智能手机平台(IOS, android)上访问到的内容是一模一样的,同时保证了开发的迭代速度。数据还是来自原来的数据,只不过是输出HTML5,同时做了响应式的交互罢了。这样同时可以保证APP不过于庞大的同时能提供跟web上一样的服务。在以前,wap流行的时候,wap浏览器渲染能力太弱,页面真心难看,所以大公司也不会太关注wap端的发展。但是智能操作系统的告诉发展为h5的流行带来了契机,移动端的体验容易上去了,各大小公司也就都来搞一把了。
响应式交互最早我care是谁提出来的,但是我最早知道的一个响应式交互这个词是来自于titter的bootstrap 的css框架,那时候(2011)还不懂什么是响应式交互,只不过感叹于这个框架的强大,所以用了起来。虽然他不兼容IE6,IE7两个原始浏览器,但是用来做后台系统的管理界面,那就甩出什么extjs,jquery-ui(我们都用过)好几条大街。如果你正好需要快速搭建后台系统,建议使用bootstrap。实际上现在好多创业型的小公司,为了快速开发同事保持界面的整洁,也采用了bootstrap框架来做开发(如果你团队缺乏专业的前端人才,正好拿来使用),兼容的事情,总会有别的框架帮你搞定。(我们的做法是只兼容到IE7,IE6直接提示用户去升级浏览器,否则是无法使用的。)
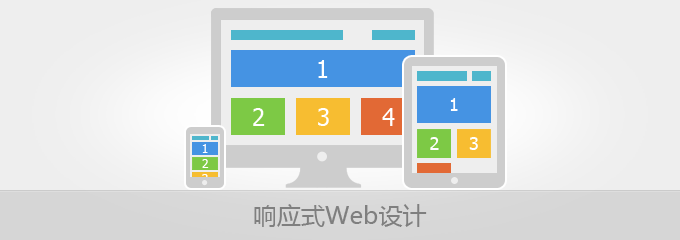
后来越来越多的地方有人提到了响应式交互,我的理解是,实际上就是自适应式的交互,页面的内容能够根据你浏览器当前的window size来调整内容(要么隐藏,要么换行)的显示,以期望你的网站在各种分辨率下都能正常访问。目前国内大多数网站的大多数页面都还是固定宽度的(900,950,1000等),很少有整体网站做了响应式交互的,因为实在不好实现。像国内UED团队比较活跃的淘宝网,也仅仅是首页和“我的淘宝”做了响应式的设计,除了这两个之外的其他页面都是固定宽度的(1000)同时主内容居中显示。
到了移动端,我们发现这个做响应式页面的难度降低了,因为目前主流的移动平台IOS和Android上的浏览器几乎都是全面支持H5和CSS3的,这样的话再移动端使用CSS3来写响应式的页面难度就大大降低了,这是移动互联网天然的优势,也是他之于pc互联网有大进步的地方。当然目前H5和CSS3在android平台上表现出来的性能还是不佳,导致一些使用app内容webview来加载h5内容的app我们经常要等好久(比如手机淘宝的app,用三星的s4,渲染一个页面还是太久,比iPhone5要慢个1两秒),另外是canvas的性能也不咋地。当然这主要是android系统性能不够优化的原因,但是我们看到android的进步很快,相信很快这两个系统直接的性能差距就会没有了,到时候正是H5和CSS3统一移动端的时候。
所以,你如果打算做一个新时代的网站,注意要多考虑响应式(responsive)交互以及移动互联网。
扩展阅读:
响应式网页设计 http://zh.wikipedia.org/zh-cn/%E5%93%8D%E5%BA%94%E5%BC%8F%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1
后话。发现disqus虽然好,但是国内使用的人确实很少,会加大评论者的成本,所以把disqus撤掉,换回原始的评论框了。